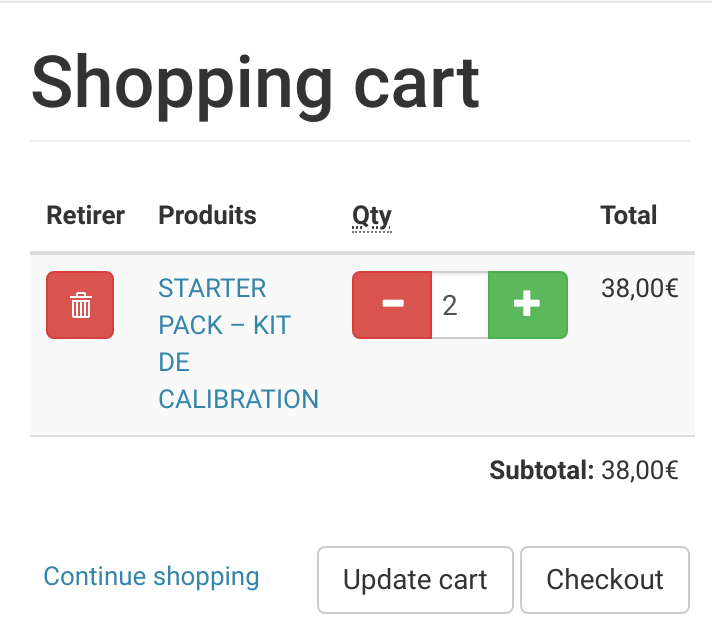
At the end of this tutorial you will get a cart like this :

This tutorial assume that you are using a bootstrap theme but you can just change the icons with some css.
First of all, we need to alter our form element to wrap the input into two buttons. In your template.php add this hook to wrap the inputs into two spans with minus and plus glyphicons from bootstrap.
function THEMENAME_form_element($variables) {
$elm = $variables['element'];
$output = theme_form_element($variables);
if ($elm['#type'] === 'uc_quantity') {
if ($elm['#title'] === 'Quantity') {
foreach ($elm as $key => $value) {
$output = '<span class="input-group-btn">
<button type="button" class="btn btn-danger btn-number" data-type="minus" data-field="'. $elm['#name'] .'">
<span class="glyphicon glyphicon-minus"></span>
</button></span>'. theme_form_element($variables) . '<span class="input-group-btn">
<button type="button" class="btn btn-success btn-number" data-type="plus" data-field="'. $elm['#name'] .'">
<span class="glyphicon glyphicon-plus"></span>
</button></span>';
}
}
}
return $output;
}Now we have our buttons implemented we need to add some jquery to perform the incrementation. In my case, I have loaded the jquery from a custom module with drupal_add_js but for this tutorial we will add it globally.
In your THEMENAME.info add a new js script which will be called custom.js and put in a js folder.
;;;;;;;;;;;;;;;;;;;;;
;; Scripts
;;;;;;;;;;;;;;;;;;;;;
scripts[] = js/custom.jsThen in your custom.js file add :
(function ($) {
Drupal.behaviors.add_remove = {
attach: function (context, settings) {
// Incrementation for plus-minus buttons.
$('.btn-number').once().click(function(e){
e.preventDefault();
var fieldName = $(this).attr('data-field'),
type = $(this).attr('data-type'),
input = $("input[name='"+fieldName+"']"),
currentVal = parseInt(input.val());
if (!isNaN(currentVal)) {
if(type == 'minus') {
if(currentVal > 0) {
input.val(currentVal - 1).change();
}
} else if(type == 'plus') {
input.val(currentVal + 1).change();
}
} else {
input.val(0);
}
});
}
};
}(jQuery));The buttons should now increment the item quantity on click. Adding this jQuery with drupal.behaviors allow us to get it working even on an ajax cart, for example if you are using Ubercart AJAX Cart module.
You'll probably need to add some css to get the expected result but globally, that's it !