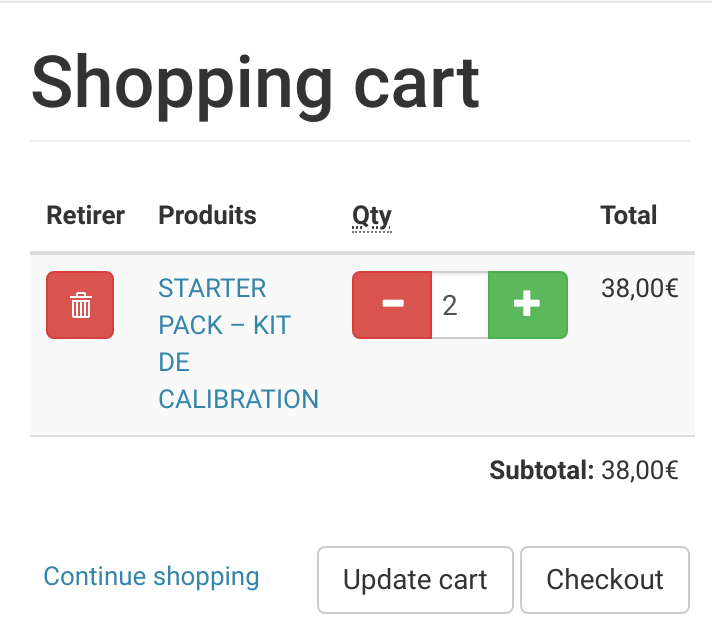
Po završetku ovog tutoriala dobiti ćete košaricu nalik ovoj:

Ovaj tutorial se bazira na pretpostavci da već koristite Bootstrap temu, no ukoliko niste, ikone možete promijeniti pomoću CSS-a.
Prvi korak je promjena form elementa kako bi se unos postavio u dva buttona. U template.php dodajte hook kako bi postavili unose u dva spans sa minus i plus Bootstrap glyphicon-ima.
function THEMENAME_form_element($variables) {
$elm = $variables['element'];
$output = theme_form_element($variables);
if ($elm['#type'] === 'uc_quantity') {
if ($elm['#title'] === 'Quantity') {
foreach ($elm as $key => $value) {
$output = '<span class="input-group-btn">
<button type="button" class="btn btn-danger btn-number" data-type="minus" data-field="'. $elm['#name'] .'">
<span class="glyphicon glyphicon-minus"></span>
</button></span>'. theme_form_element($variables) . '<span class="input-group-btn">
<button type="button" class="btn btn-success btn-number" data-type="plus" data-field="'. $elm['#name'] .'">
<span class="glyphicon glyphicon-plus"></span>
</button></span>';
}
}
}
return $output;
}Nakon implementacije buttona potrebno je dodati opciju za povećanje vrijednosti, što ćemo učiniti putem jQuery-a. U ovakvim slučajevima preporučljivo je koristiti jQuery iz prilagođenog modula korištenjem drupal_add_js, no za ovaj tutorial opciju ćemo dodati globalno.
U THEMENAME.info učitajte novu js skriptu koju ćete nazvati custom.js i koja će biti postavljena u js datoteku.
;;;;;;;;;;;;;;;;;;;;;
;; Scripts
;;;;;;;;;;;;;;;;;;;;;
scripts[] = js/custom.jsNakon toga u custom.js dodajte:
(function ($) {
Drupal.behaviors.add_remove = {
attach: function (context, settings) {
// Incrementation for plus-minus buttons.
$('.btn-number').once().click(function(e){
e.preventDefault();
var fieldName = $(this).attr('data-field'),
type = $(this).attr('data-type'),
input = $("input[name='"+fieldName+"']"),
currentVal = parseInt(input.val());
if (!isNaN(currentVal)) {
if(type == 'minus') {
if(currentVal > 0) {
input.val(currentVal - 1).change();
}
} else if(type == 'plus') {
input.val(currentVal + 1).change();
}
} else {
input.val(0);
}
});
}
};
}(jQuery));Nakon dodavanja, klikom na plus ili minus vrijednost broja se mijenja. Dodavanje ovog jQuery-a sa drupal.behaviors omogućava ispravan rad čak i pri korištenju Ajax košarice, npr. u slučaju da koristite Ubercart Ajax košarica modul.
Da bi dobili očekivani rezultat, na kraju ćete vjerojatno trebati dodati CSS i to je to!